They call me Zombie Yeti. I like to draw. Sometimes I make Custom Stickers too.

Recently Sticker Robot approached me and asked me to share my extensive, elaborate, and completely scientific process on making art for a sticker. I said I would not, but instead offered to give a generalized overview of my workflow. He thought about it, and then kicked me in the cock with one of his robot feet…
“E.T. The Endearing Tutorial” Or “Try Real Hard Not To Say ‘Cock’ in a Tutorial, Yeti!” directed by ZombieYeti
Well, hello! I didn’t see you over there… I’m afraid you caught me fresh from the shower. I’m so embarrassed, as all I have is this small hand towel for cover… I should probably get dressed, but I’m sure you’re in a hurry, so perhaps I’ll just begin…
- Prologue: Tools of the Trade:
- Chapter 1: Chicken Scratching Winning Ideas
- Chapter 2: Solidifying with Sketchbook, Bro
- Chapter 3: Inking with Manga Studio
- Chapter 4: Color with Photoshop
- Chapter 5: Prep That Sticker for Printing
- …And ‘Knowing’ is Half the Battle!
- So, you want a FREE E.T. sticker?
Prologue: Tools of the Trade:
Listen kids, you know there are many tools and many ways to make pretty pictures. So, make the pretty pictures in any way you want. I won’t judge you!*
To get your work printed these days, you’ll need to get them into a ‘computer machine’… To that end, I work primarily digital from start to finish for maximum control and expediency.
This project was created using a *gasp* Windows based computer machine (PUNK RAWK! …although I do have a mac – put the gun down…) with a Wacom Cintiq 24 HD. I use many types of software, and pick and choose based on the process, desired output, and arbitrary roll of a 20-sided die.
For this project I rolled Autodesk Sketchbook pro, Manga Studio, and Adobe Photoshop. And you can too!*

Chapter 1: Chicken Scratching Winning Ideas

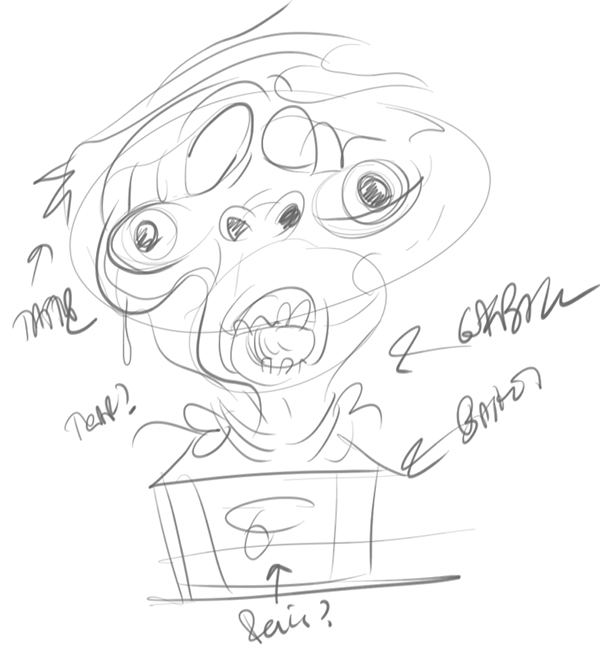
PROtip: Originally E.T.’s space cock weiner was to be hanging out through the crate handle hole. True! Look closely at the rough sketch!
First Off:
Sketching from an idea is great, but getting your idea from blindly sketching with no direction is often more rewarding!
I like to work quick and loose when I have no preconceived idea. I’ll often lay down general shapes for compositional targets to give a framed target to the play-field.
For this project, I turned on my ‘heartlight’. I reached deep into my psyche, and tried to picture an alternate take on E.T. for the 21st century…
I was picturing an aged and frail E.T. alone in an abandoned shed. Living there, tied to a milk crate removed from Elliot’s bike many years ago… Sheltered in darkness, with only a small hole in the roof for light, and a battered body of scars and bruises for companions… Living in constant fear of the inevitable returning visitor that takes shape in the form of a matured Elliot… (A superfluous side note: Elliot was in a car accident years prior that left him with a limp, a bit deranged, and super mega horny!)
…If you like where this is going, you can read more about this in my upcoming “E.T./Quantum Leap“ fan-fiction cross-over novella: “I Want You to Kill Me, Ziggy”.
Chapter 2: Solidifying with Sketchbook Pro
For sketching I use Autodesk Sketchbook Pro. I like it. It has low overhead, great responsiveness & a simple interface. It also doesn’t judge me.
First off:
I drop in my chicken skratch to a layer just so i get the general proportions and flow if there is one (in this case, I’m not so sure there is anything redeeming, but I’m respectful of my marks and don’t want to hurt their feelings).
Second:
I then make a new layer to work on. It’s here I’ll start to refine the drawing and drink liquor.
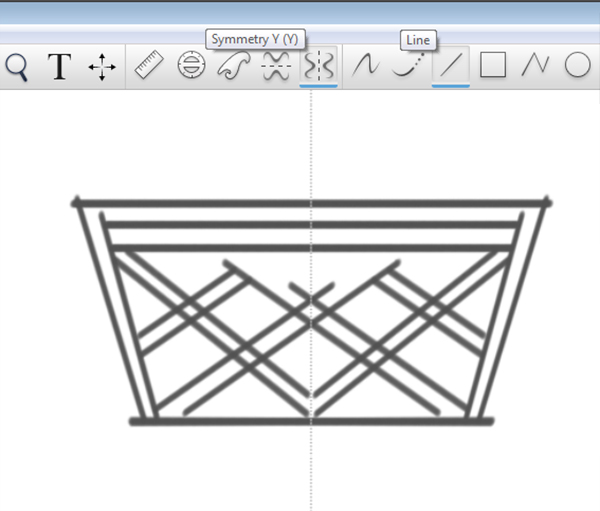
An example of the usefulness of sketchbook pro is with the milk crate in this piece. It is pretty much head on and makes for a great symmetrical element. As such, sketchbook pro has great symmetry tools and straight-line tools to help us expedite this more mechanical element.
Now, obviously, you could draw half of it and copy/flip it in the end. Of course, drawing half and seeing it all in real time is better and more natural – it allows you to gauge the full composition while also cheating like a bastard!

Question: So how you do it, Mr. Yeti? How!? TELL ME! I’m a cheater!!!!!!
Answer: Click on the horizontal symmetry tool and in this case, the straight line tool to speed things up. Then draw lines on one half of the page and watch them magically drawn on the other!!!! VOOOOOODOOOOOOOOO!!!!!!!!
Once the main lines for the crate are in place, I’ll turn off the straight line tool and symmetry tool (just click on them icons again) and then start refining the forms.
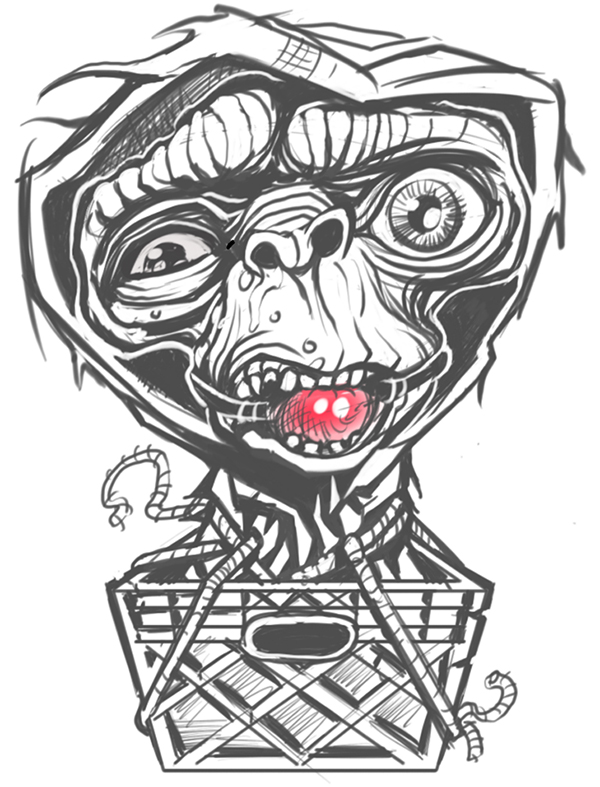
Third: Solidify the shape and forms until you’re happy with the sketch. I will sometimes leave areas intentionally loose and decide on the refinement in the ink stage. This is a personal preference that really is a result of a personal distaste for following the rules. (PUNK RAWK!!!! And I just used the word ‘personal’ in a needlessly redundant manner in that statement! Yipeeeeeee!!!!)

Chapter 3: Inking with Manga Studio
Why use manga for inks? Manga Studio has the most natural feeling ink tools of any software I’ve used. The program is robust with low overhead, so it’s great for moderate rigs as well.
Using a wacom tablet or Cintiq, the toolset and pressure sensitivity can be adjusted to a near perfect digital facsimile of pen and ink. I also recommend a felt or flex nib to give you good drag like pencil on paper. (I like drag!)
First off:
I create a new document in Manga Studio and bring the sketch in (copy/paste works fine from sketchbook pro). I then resize to my liking and take the opacity of the sketch layer down to around 20% and then create a new layer to start inking on.
Second:
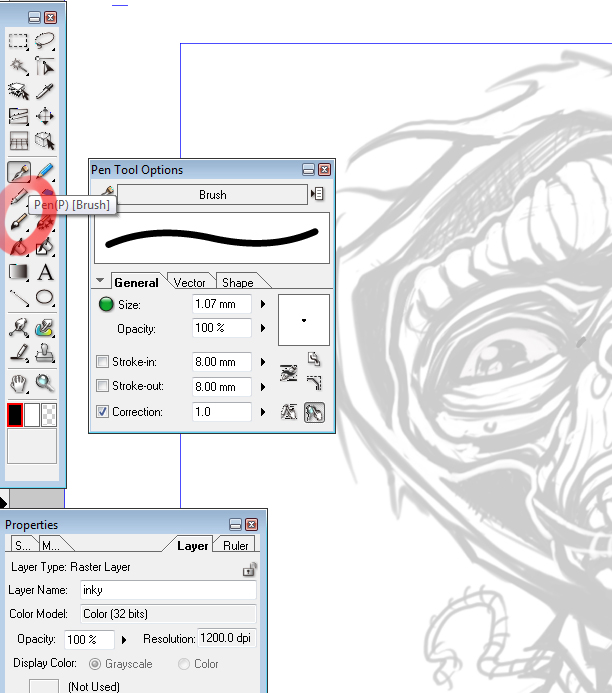
For my workflow, I select the pen tool (NOT THE BRUSH TOOL) and using the sub menu (DOUBLE CLICK THE DESIRED TOOL ICON), choose a pen of my liking. I like to use ‘brush’ for broad work and ‘g’ for fine detail work. Ultimately, it’s what you’re comfortable with. My brush pen settings are pictured below.

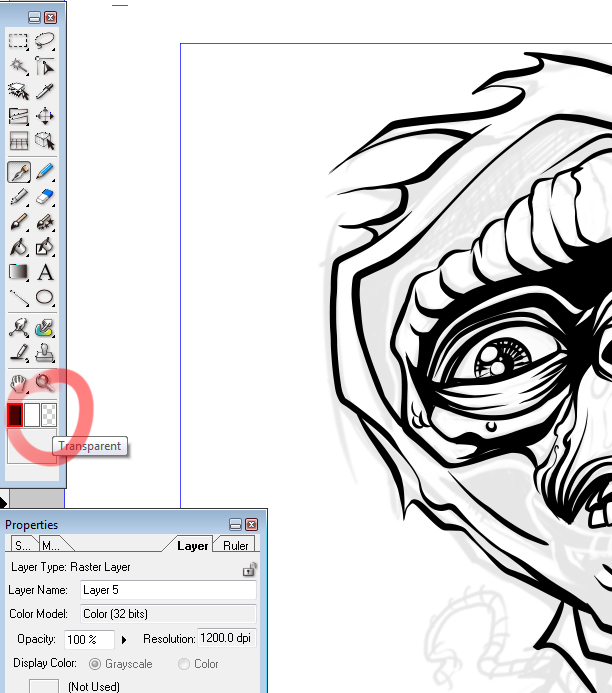
PROtip: don’t use the eraser tool. Instead, you can select to use any pen or brush with a transparent ink that essentially erases just like the eraser but with your comfortable and familiar settings.

Lastly:
Once I’m finished with my inky lines, I need to get the inks out of Manga Studio and into Photoshop. Why? Just to prove I’m in control.
From the file menu, select ‘export’ and export your image in the format of your liking. I usually choose BMP – so suck on that TIFF, you cocky son of a bitch!
Chapter 4: Color with Photoshop
First off:
I create a new CMYK document with the proper sizing I want to use. I chose to work at twice the physical size of my sticker at 300dpi (300dpi is the minimum dpi you should work with for your sticker, for best results). So, for instance, if you’re sticker is to be a 2″ x 4″ in the end, I’ll work it at 4″ x 8″. After I’m finished with the color I will bring the file size down to match the output.
Once the document is created, I open my exported ink work from Manga Studio (in photoshop, stupid!) and drop it in a layer of the new document. You can use your line work over a new color layer and select ‘multiply’ to see through to the color, or you can go to ‘select>color range‘ and cut out your lines (I prefer this as i like to play with my line colors).
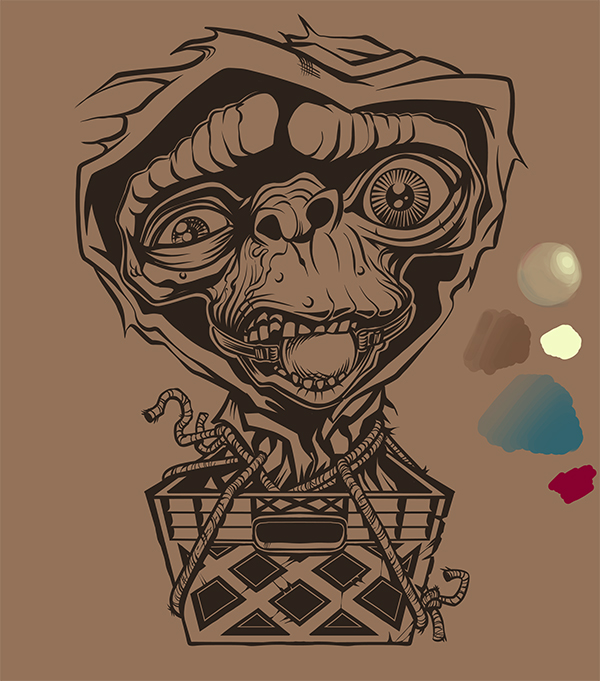
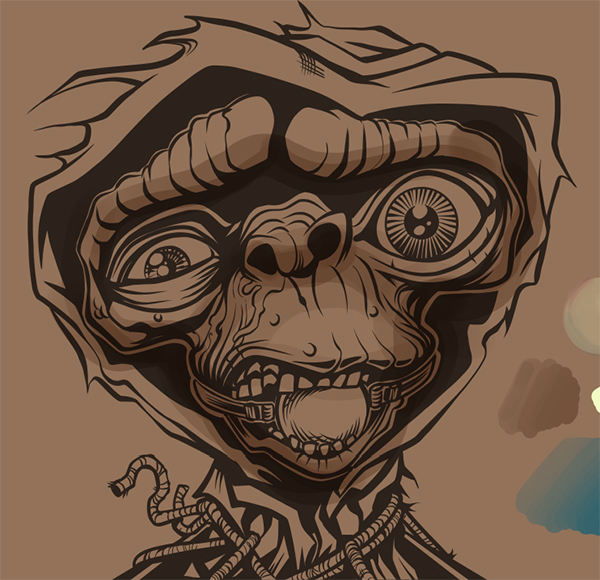
Now that the document is ready for the color, I’ll usually drop in a midtone background for a base. Often just a warm or cool grey, but for this I created a warm brownish hue (reminds me of that salad). Why? ‘Cause I can! I’M IN CONTROL!!!!!
I’ll then rough out my palette, grab a few accent colors and play on the sides to get some sort of approach.

Second:
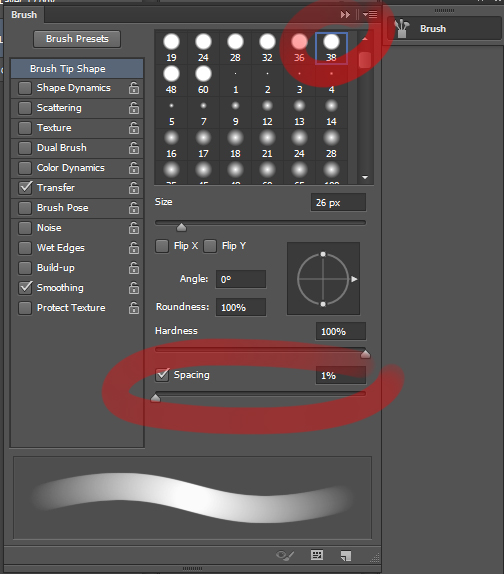
This admittedly is only my 3rd digital painting, so do seek out experienced folks for a digital painting tutorial. That said, I primarily use a default round brush with various opacity and flow settings. One thing that is important if you want to keep your strokes smooth like a criminal is the spacing setting of your brush. This is cpu intensive so depending on your rig, you may have to settle a bit, but if possible – turn it down to 1%.

Third:
I always start from the middle tone and work darks first, then light, and lastly highlight. Why? No clue – personal preference? Brain wiring? Large genitalia? Probably a combination.
In this case, I select the background color to start, since it is really our base fleshtone. I’ll create a new layer and set it to multiply. I then lightly drop in shadow areas with my brush opacity at around 50% and try to – really quickly and roughly – bring out the form.

Fourth:
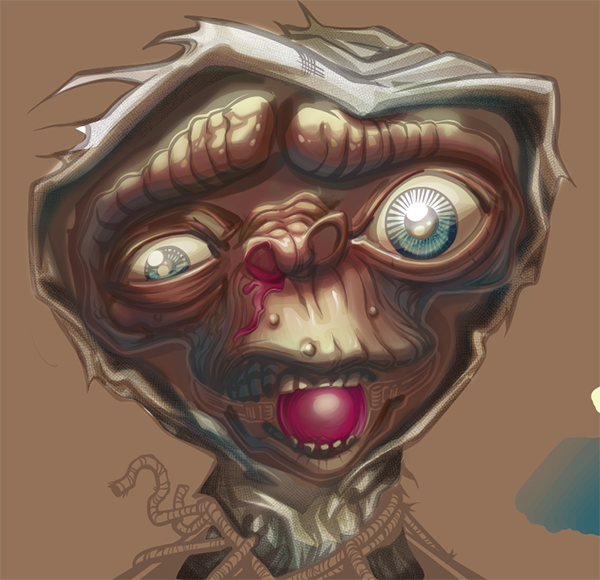
As I work to bring the form into focus, I often turn down the ink layer to get a gauge on the form. In this case, I have no reference to use so I’m more concerned with generalizing the light and faking some dimension than making a photographic representation of the alien mofo.
In early stages, I work using a handful of layers to experiment. I’ll work at low opacity until I’m more comfortable with the direction and then I merge the layers and begin to work more opaque.
I’ll continue to push and pull areas of light and dark until I’m relatively happy with things.

So you’ve finished your art? Great work! I knew you could do it!*
Now to prepare it for printing…
Chapter 5: Prep That Sticker for Printing
First:
Since I decided to do a die-cut sticker I need to create the die line that will be used to cut the shape. It’s important to have this 1/8″ away from the artwork since it can move ever so slightly in the printing process and you don’t want to clip the artwork, now do you?
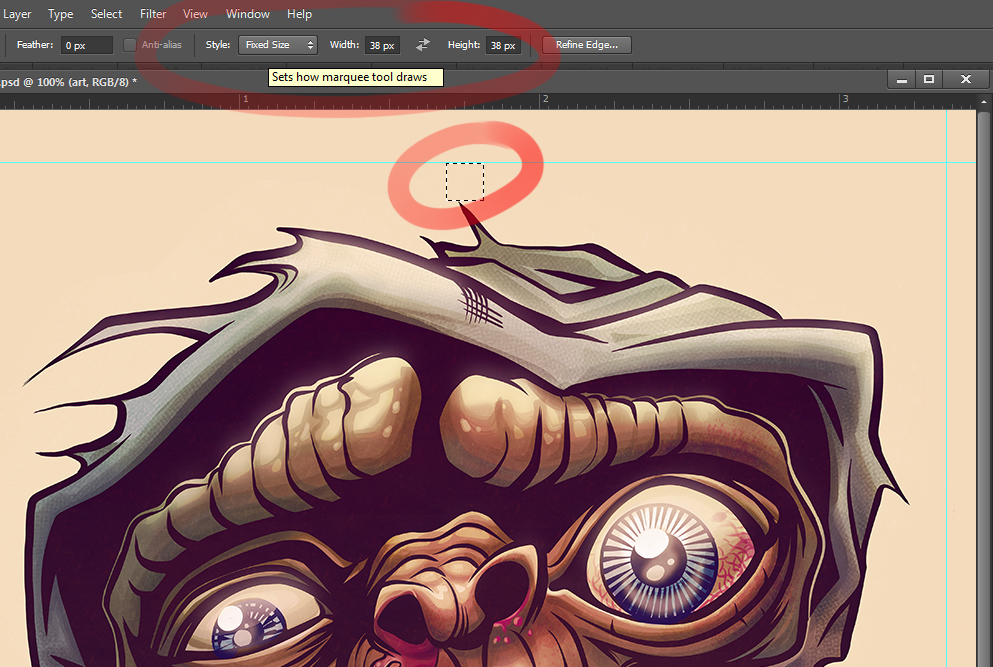
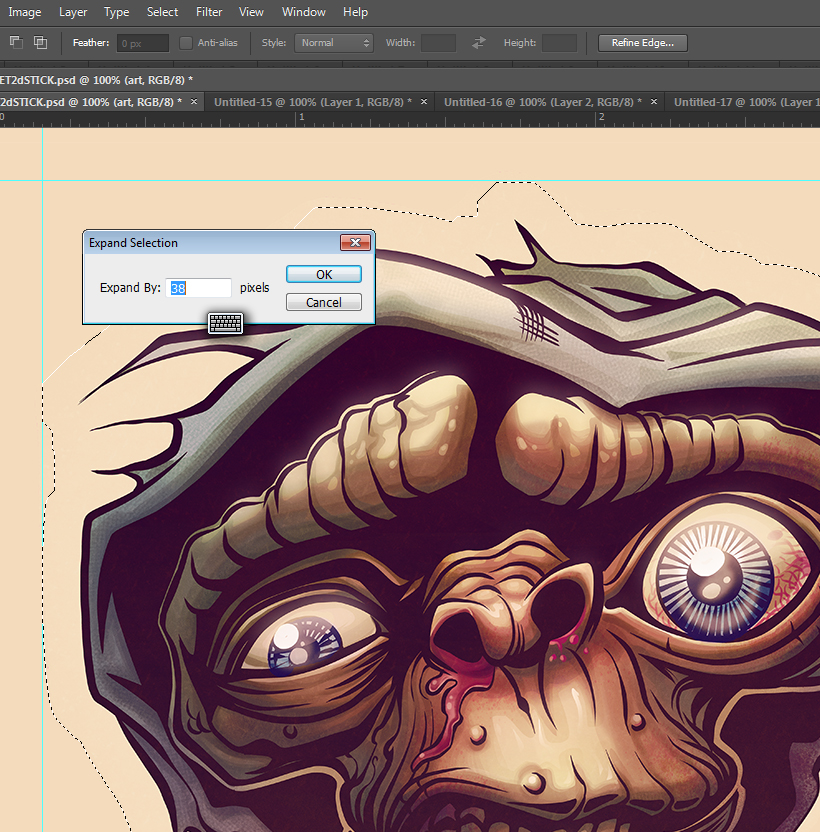
PROtip: at 300dpi : 38 pixels is the equivalent of 1/8 inch.
Knowing this, I use the ‘marquee‘ tool to create a fixed size selection of 38 x 38 pixels. I use this as a measurement tool. I move it to the furthest bits of art on all sides & drag a ruler guide to give me an idea of my safe zone for the die cut. This isn’t necessary, but can be helpful when refining your shape in the next step.

Second:
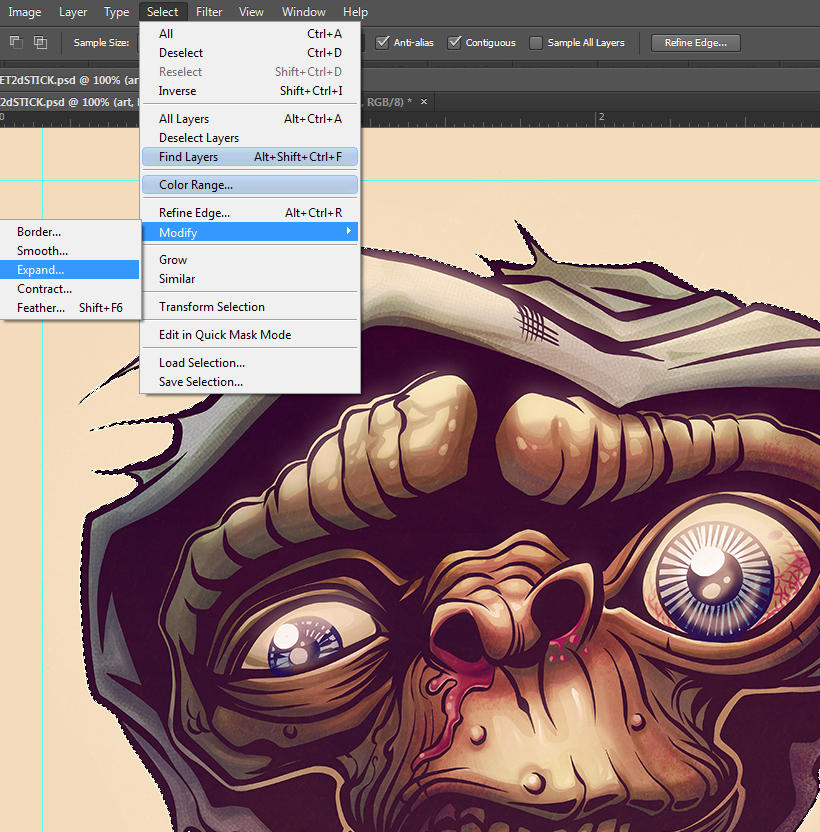
Select your artwork, ignoring the background. From that selection, choose ‘select>expand’ and expand it by that magical number: 38px. This gives you a rough die cut outine that you can tweak in various ways to you liking. I tend to use this die cut selection to create a new layer & fill it a solid color. I can then add and subtract to it until it looks sexy.


Third:
Once the shaping is to your liking, use your selection and ‘edit>stroke‘ that bitch! (3px width stroke for the sake of readability at 300dpi, says me)

…And ‘Knowing’ is Half the Battle!
Once you’re sticker art is ready to roll, place your order (with stickerobot.com, punky brewster!) and then set up camp by your mail box and wait for your stickers to arrive! Be sure to bring a bottle or can to save your bodily waste and a plenty of glue for sniffing!

So, you want a FREE E.T. sticker?

So, you’re a cheap bastard, eh? Boy, are you are in luck!
Obtain your free Zombie Yeti E.T. Sticker in TWO easy steps!!!!
1. Leave a snarky comment, or the title of your E.T./Quantum Leap dream novella, below!
2. Send a S.A.S.E. to:
Zombei Yeti Studios
C/O Enlargement Pills
P.O. Box 622
New Paris, IN 46553
Bonus stickers for the most embarrassing envelope art!
*LIES! LIES! LIES!

And don’t forget to socially stalk me (Zombie Yeti) on Facebook, Twitter, and Instagram and Xbox Live & PSN as ‘YourMom’!